Components/ Progress Bar

Attributes


| Attribute | Description |
|---|---|
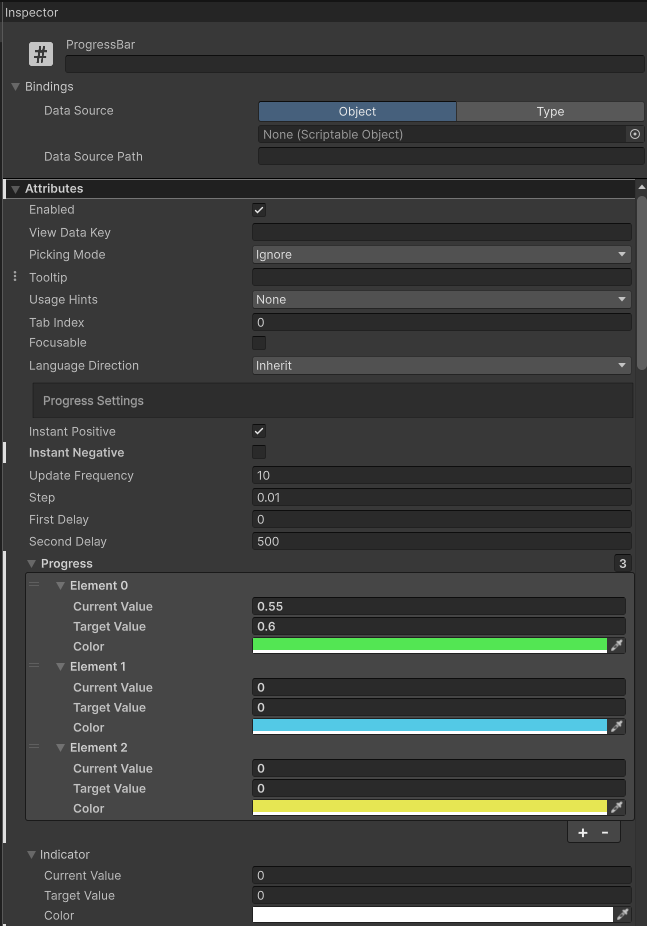
| Progress Settings | Progress Settings |
| Instant Positive | If value increased Progress and Indicator changes will be shown instantly. |
| Instant Negative | If value negative Progress and Indicator changes will be shown instantly. |
| Update Frequency | interval in ms |
| Step | How much length progress bar moves per update. |
| First Delay | Delay before the first bar starts to move. First bar can be main bar or indicator bar, depending on the change. If change is negative, main bar moves first followed by indicator bar. If change in positive, indicator bar moves first followed by main bar. |
| Second Delay | Delay before the second bar starts to move. First bar can be main bar or indicator bar, depending on the change. If change is negative, main bar moves first followed by indicator bar. If change in positive, indicator bar moves first followed by main bar. |
| Progress | Multiple progress fills. |
| Indicator | Indicator fill, hidden under the progress fills. |
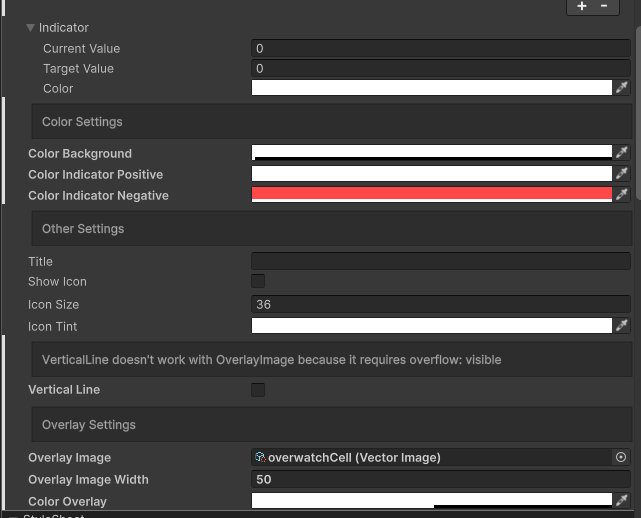
| Color Settings | Color Settings |
| Color Background | Background color. |
| Color Indicator Positive | Color of the indicator bar when the change is positive. |
| Color Indicator Negative | Color of the indicator bar when the change is negative. |
| Other Settings | Other Settings |
| Title | Text to display on the bar. |
| Show Icon | Show icon on left of the ProgressBar. |
| Icon Size | Width and height of the icon. |
| Icon Tint | Image tint for the icon. |
| Vertical Line | Make progress bar vertical instead of horizontal. |
| Overlay Settings | Overlay Settings |
| Overlay Image | Image to use for overlay. Use SVG if you need masking. |
| Overlay Image Width | Width of the overlay image. Determines how many times it is repeated. |
Progress Attributes
| Attribute | Description |
|---|---|
| CurrentValue | Clamp between 0-1. Current fill value. You don't wanna edit this directly. |
| TargetValue | Clamp between 0 and 1. This is the target fill value. Modify this to change the fill level, but simply editing it is not enough—you must also trigger an update. See the example below. |
| Color | Color of the progress bar. |
Custom USS Property
You can customize the appearance by overriding these USS properties in your stylesheet.
For quick styling, you can also use predefined color schemes by adding color classes. For example, adding the `primary` USS class will apply the default primary color settings.
Refer to colors to learn about available options.
| Property | Description |
|---|---|
| --progress-bar-bg-color | Sets the background color of the progress bar. |
| --progress-bar-indicator-positive-color | Defines the color of the indicator bar when displaying an increase in value. |
| --progress-bar-indicator-negative-color | Specifies the color of the indicator bar when displaying a decrease in value. |
| --progress-bar-progress-color-0 | Controls the color of individual progress bars. You can define up to 10 different progress colors (0-9) for multi-segment progress bars. |
Public Methods
RebuildProgressSegments
Must be called if you change Length of Progress array. Creates or removes progress bars.
UpdateProgressSegments
Call this to apply the new TargetValue changes made to elements in the Progress array.
PlayProgress
Call to visually apply the values of Progress array.
PlayIndicator
Call to visually apply the value of Indicator.
SetIndicatorStyle
This is handled automatically. But if you want, you can change the style of indicator fill manually.
SetFilling
There must be only one element in Progress array.
Useful for when you wanna highlight a change.
SetOverlayRepeatAmount
The repeat amount of overlay image is controlled by OverlayImageWidth.
This function calculates and sets OverlayImageWidth based on the given repeatAmount and contentRect.width of the ProgressBar.
Warning: contentRect.width is not calculated during the initial frames. This function will only work after the first few frames.